
My Role
Product Designer
UIUX Designer
Task
Design an engaging and user-friendly mobile experience for the MTN Hottseat App from wireframes to high-fidelity prototypes. The goal was to create an intuitive quiz interface, streamline user participation in real-time trivia, and ensure smooth navigation while reinforcing MTN’s brand identity and enhancing customer engagement.
Responsibilities
Wire framing
Visual Design
User Interface Design
User Experience Design
Micro interactions Design
High Fidelity Prototyping
Interaction Design
Tools








Project Duration
2.5 Weeks
Mock-Up Design

PROBLEM STATEMENT
PROBLEM STATEMENT
MTN needed a fun and interactive way to engage its customers beyond traditional services. Existing engagement channels lacked excitement and consistent user participation. There was a need for a mobile app that could deliver real-time quiz challenges and rewards, providing users with entertainment while strengthening brand loyalty and customer retention.


Solutions
Gamified experience: Introduced real-time quiz challenges to make engagement fun and interactive.
Reward system: Integrated airtime and prize rewards to motivate continued participation.
Intuitive interface: Designed a simple, vibrant, and user-friendly UI to attract a wide audience.
Real-time updates: Enabled instant leaderboard and score tracking for an engaging user flow.
Seamless accessibility: Optimized the app for smooth performance across various devices and network conditions.
Design Process
Test
Observe
Measure
Refine
Improve
I began with a User centered approach involving a mixture of the traditional method and the double diamond approach










Empathize
User Research
Survey
Define
Goals
Wants
Needs
Ideate
Brainstorm
Create
Visualize
Refine
Prototype
Design
Test
Iterate
Validate
EMPATHY MAP
I used an empathy map to understand the customer's needs, helping me design a solution that improves the already existing system.
THINKS
SAYS
DOES
FEELS
I want to test my knowledge and win rewards while having fun.
The app should be easy to use and quick to load.
I hope I can actually win airtime or prizes.
Opens the app daily to play quiz challenges.
Shares results or leaderboard positions with friends.
Redeems earned rewards and invites others to join.
This app is fun and addictive!
I love that I can win something while playing.
It would be great if the questions were more challenging.
Excited when participating in quizzes.
Frustrated if the app lags or crashes.
Motivated by competition and rewards.
PAIN POINTS
Connectivity Issues – Users in low-network areas experience lag or disconnections during live quiz sessions.
App Performance – Slow loading times or crashes interrupt the gameplay experience.
Limited Rewards Transparency – Users are unsure when or how they’ll receive prizes or airtime rewards.
USER PERSONAS
Ama – The Casual User
Age: 28
Occupation: Customer Service Agent
Goals: To relax and unwind during breaks while earning small airtime rewards.
Pain Points: Slow app loading and confusion about prize distribution.
Motivation: Enjoys quick, fun quizzes that reward her time.
Kojo – The Tech-Savvy Professional
Age: 35
Occupation: Marketing Executive
Goals: To eangage with MTN’s digital initiatives and stay entertainaed during commutes.
Pain Points: Finds the quiz themes repetitive and wants more diverse content.
Motivation: Enjoys innovation, competition, and brand engagement.
Abena – The Family Quiz Enthusiast
Age: 40
Occupation: Teacher
Goals: To have a fun, eduacational activity with her children while winning rewards.
Pain Points: Difficulty navigating the app’s interface and understanding game timing.
Motivation: Values learning, bonding, and winning rewards as a family.
Kwame – The Competitive Student
Age: 22
Occupation: University Student
Goals: To test his knowledge, compete with friends, and win free airtime.
Pain Points: Poor internet connection on campus and limited device storage.
Motivation: Loves fun, challenge, and recognition among peers.a
STYLE GUIDE
TYPEFACE : ROBOTO
Best Trivia Games
COLOURS :
Grey
Black
Yellow
092e58
ffc801
##000000
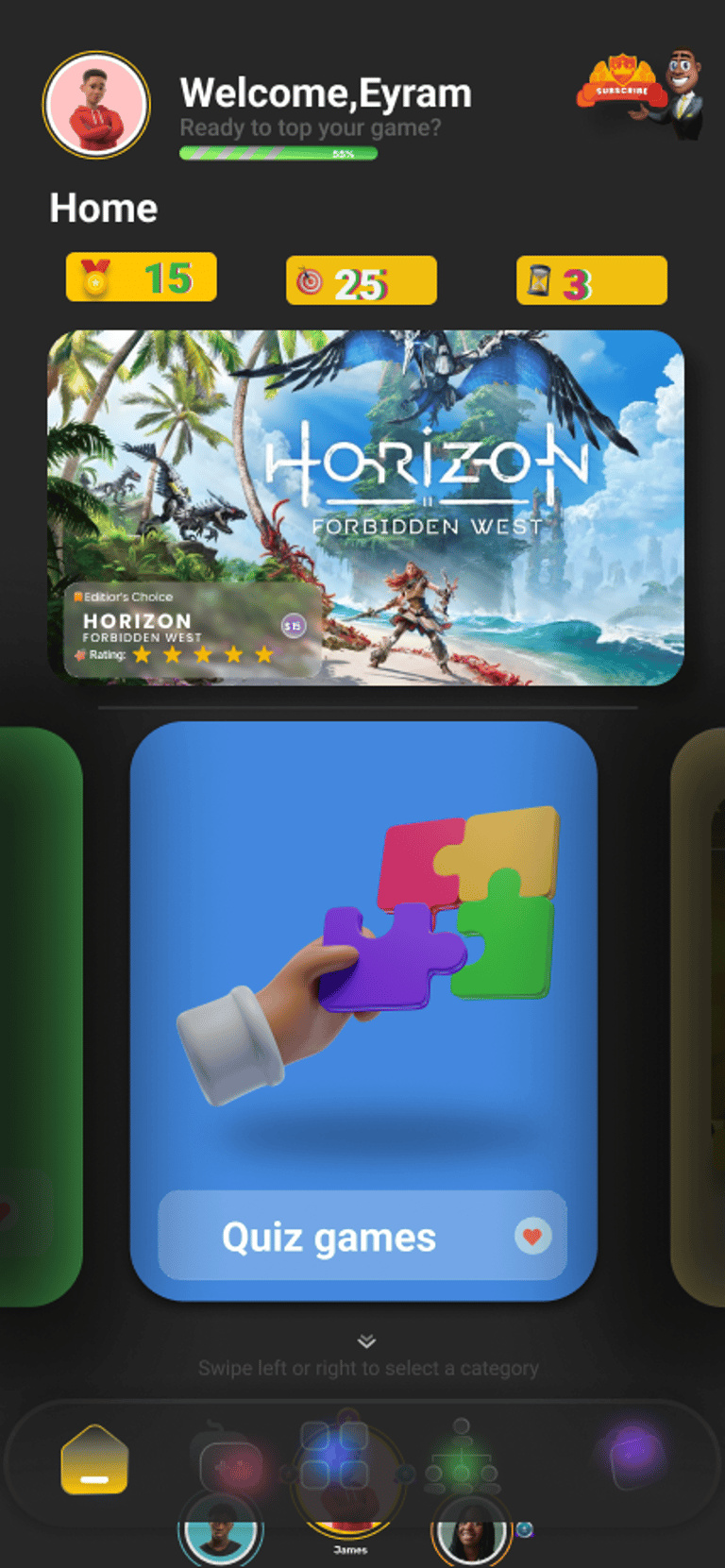
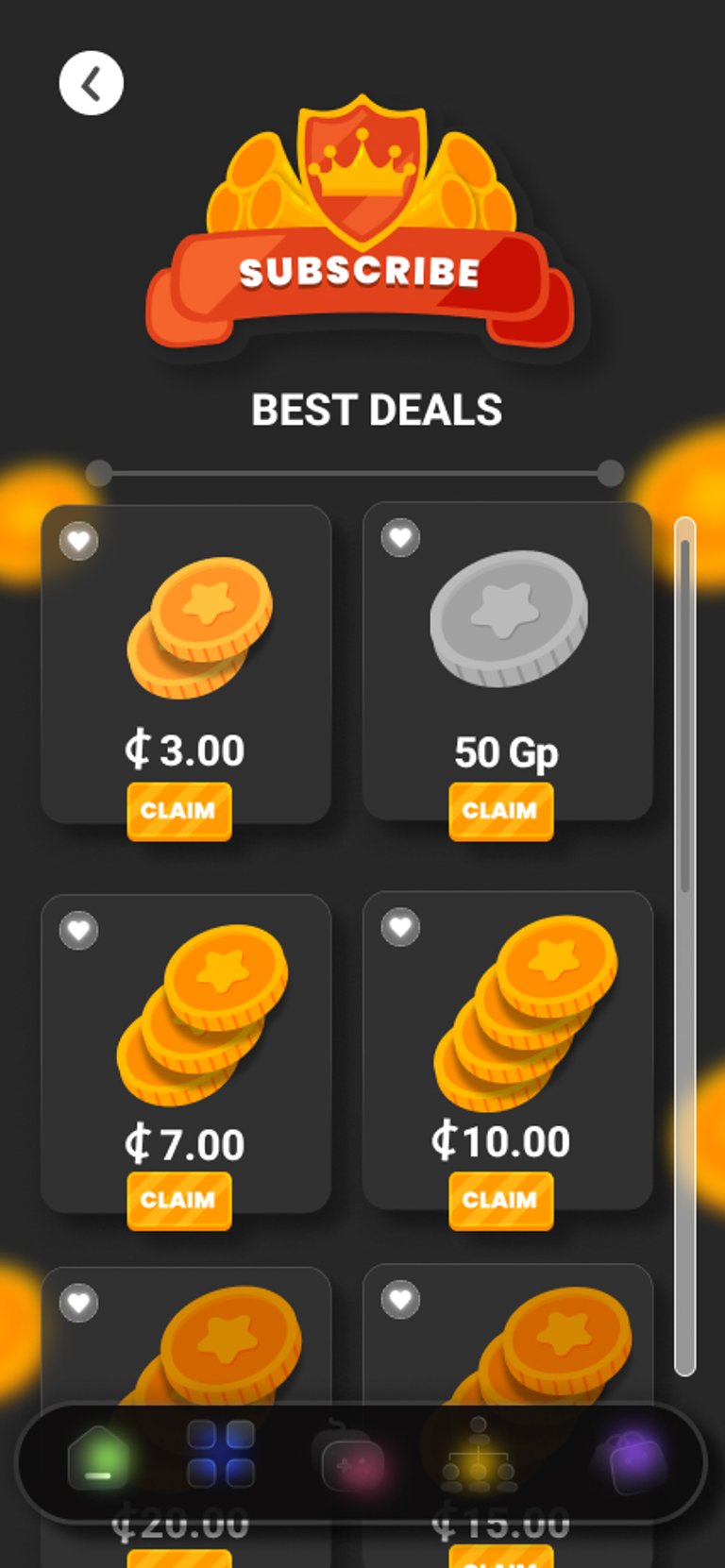
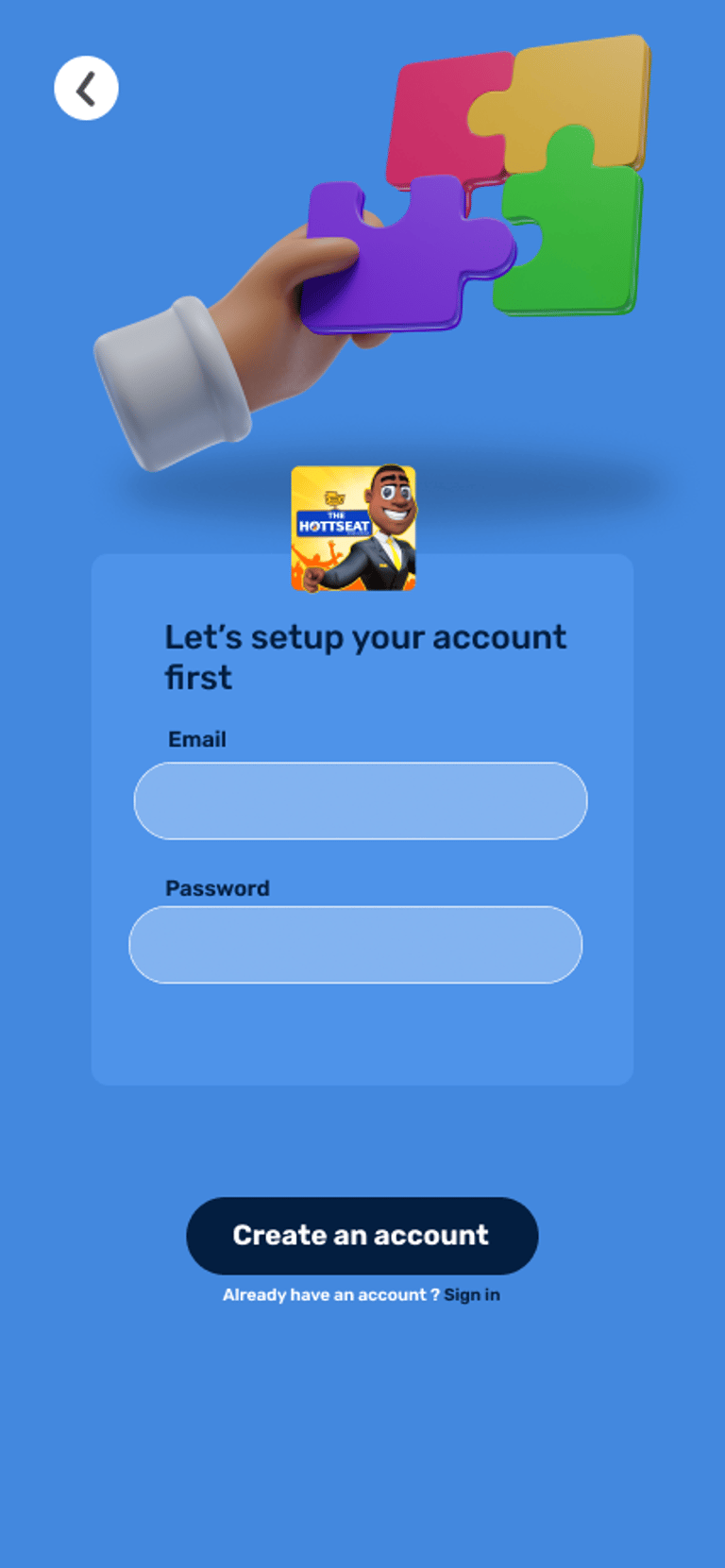
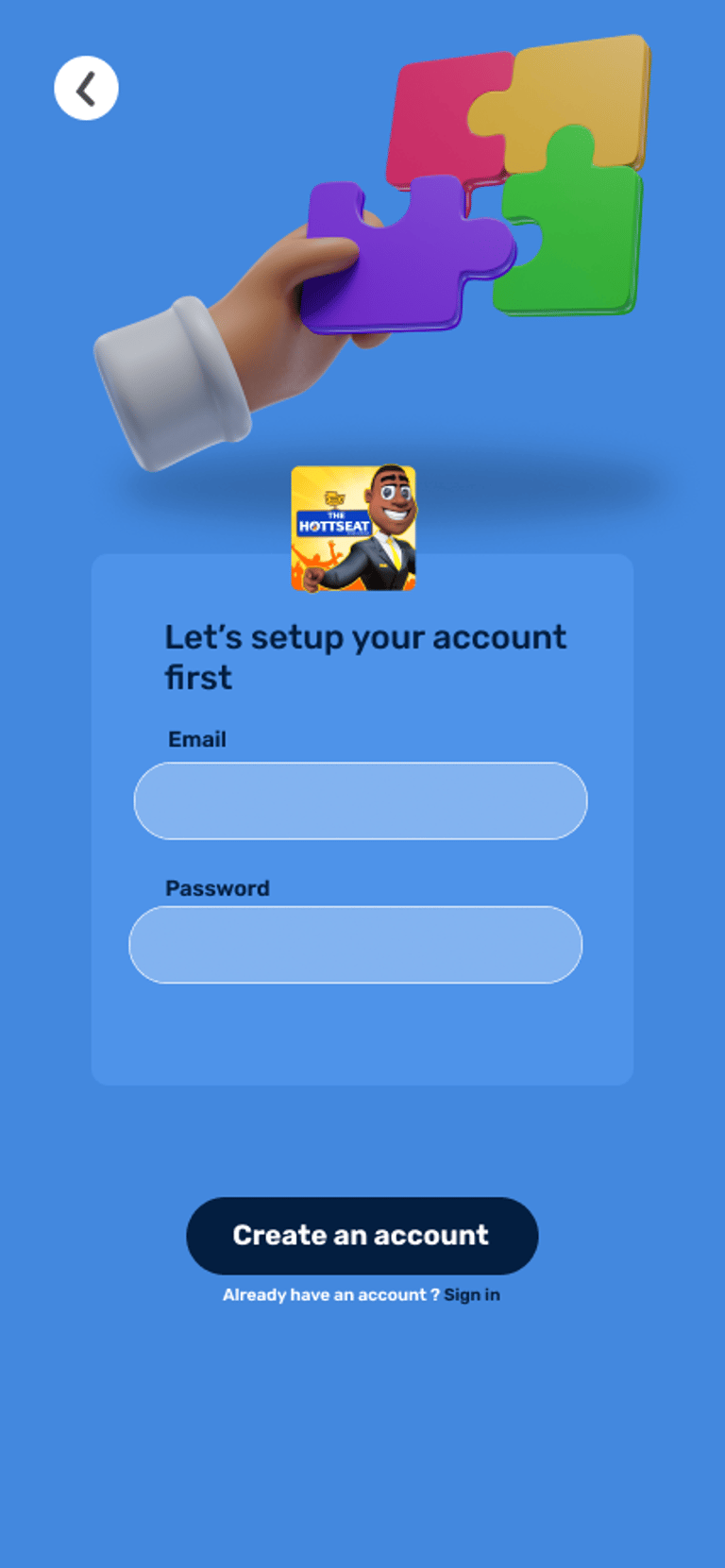
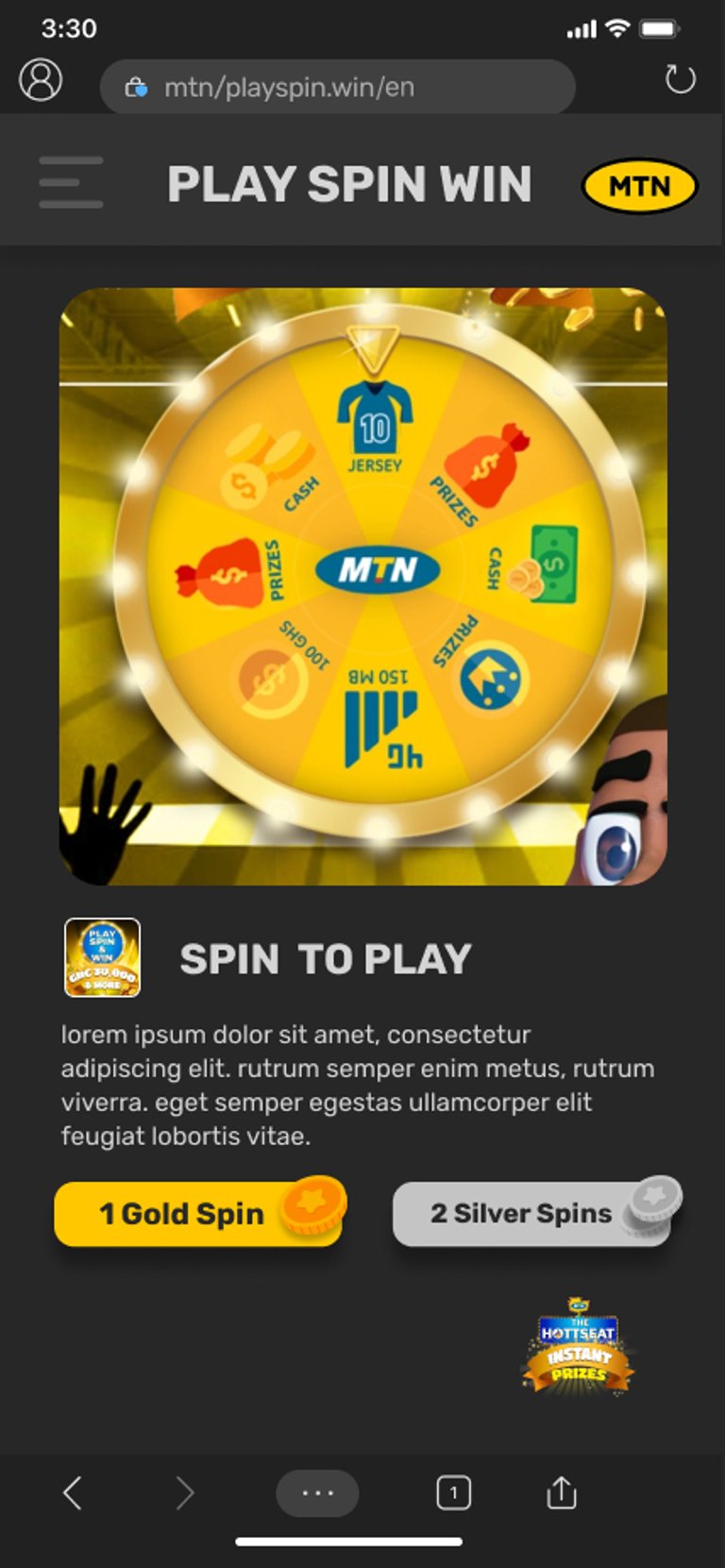
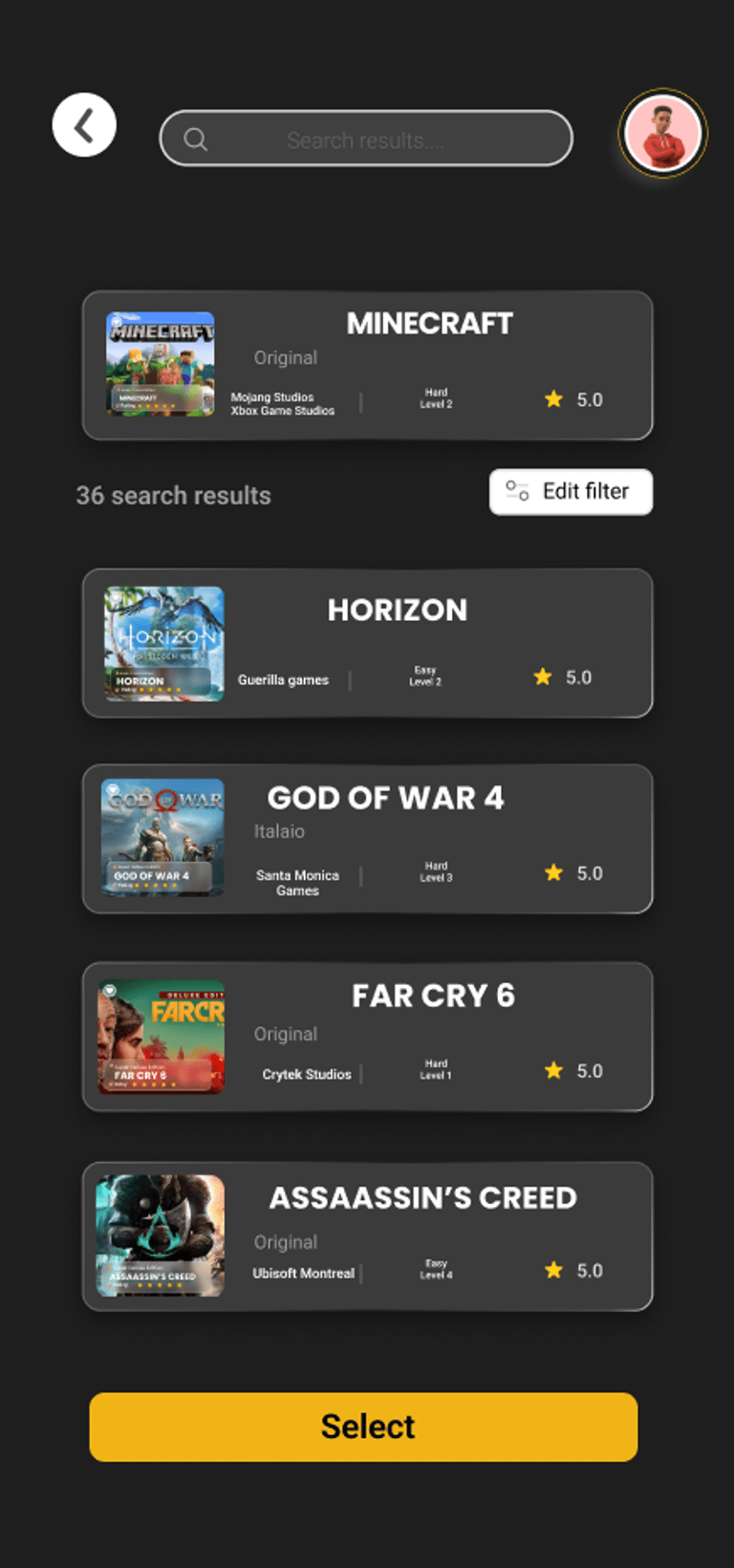
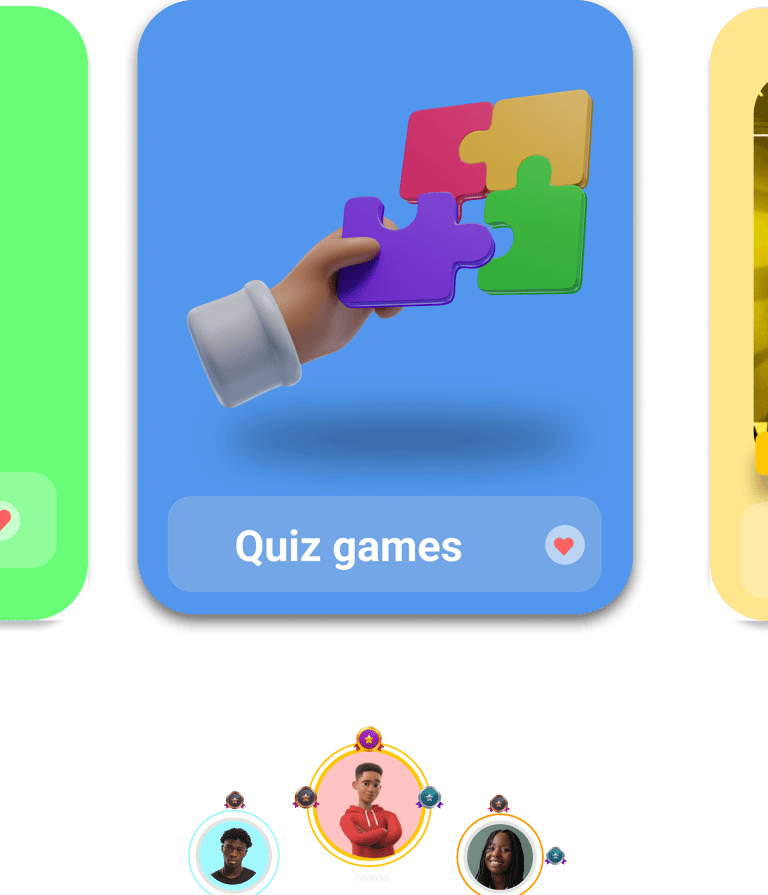
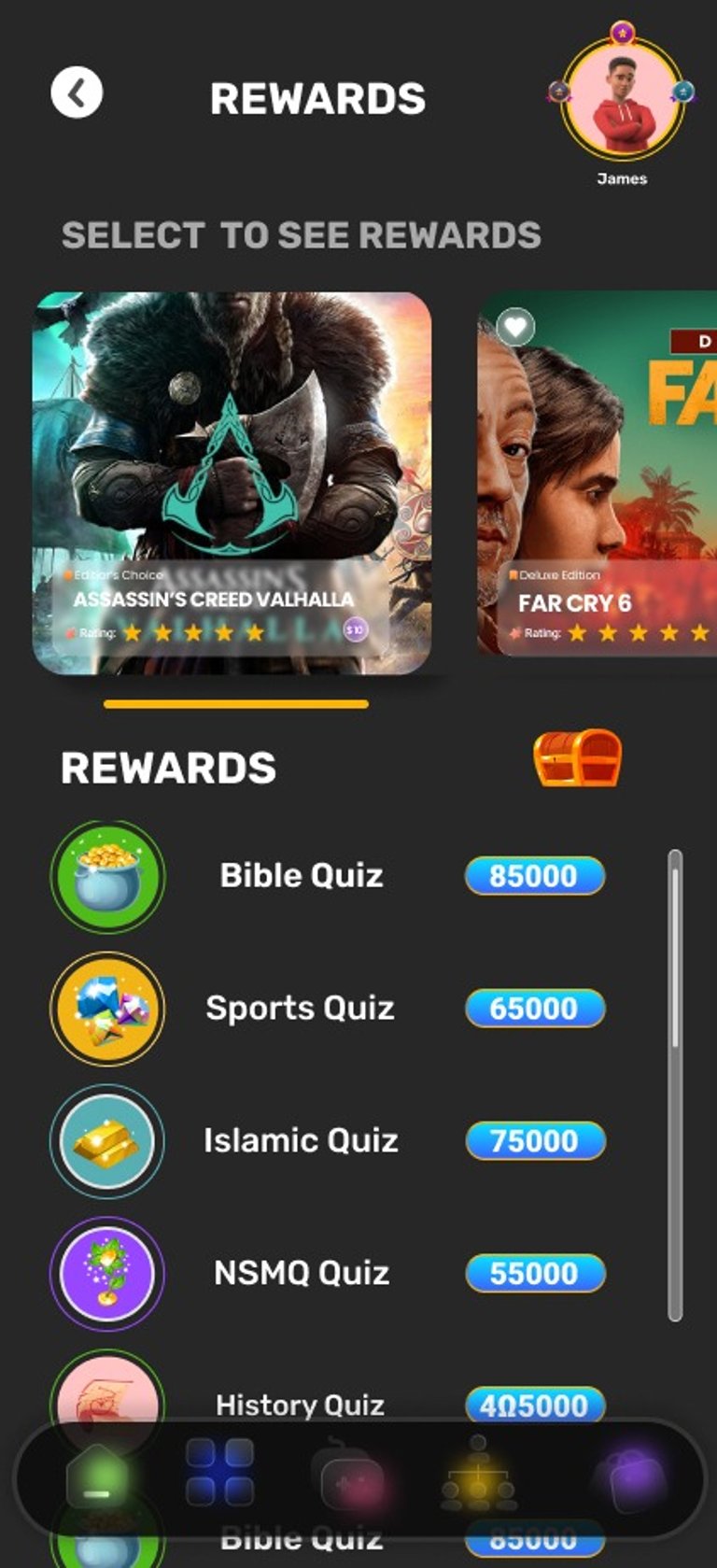
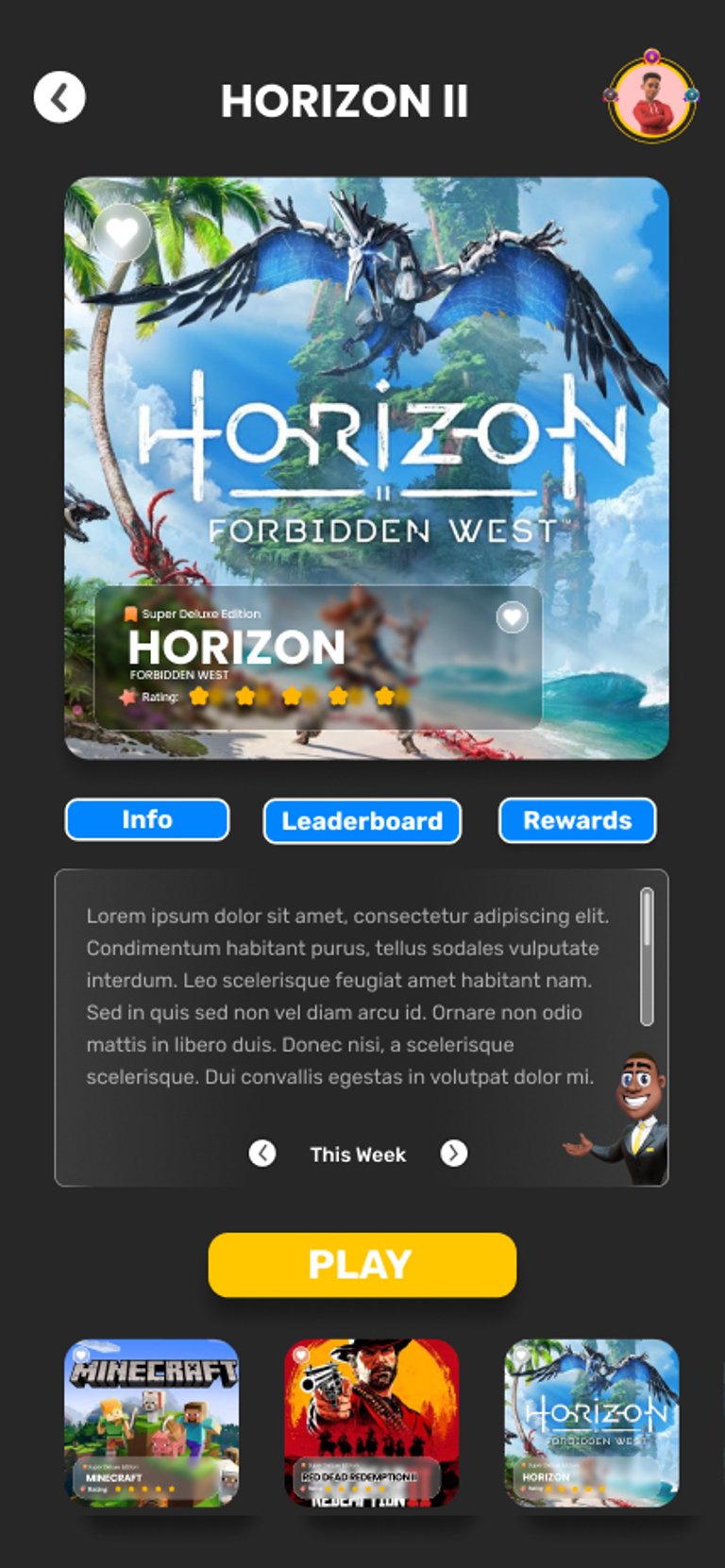
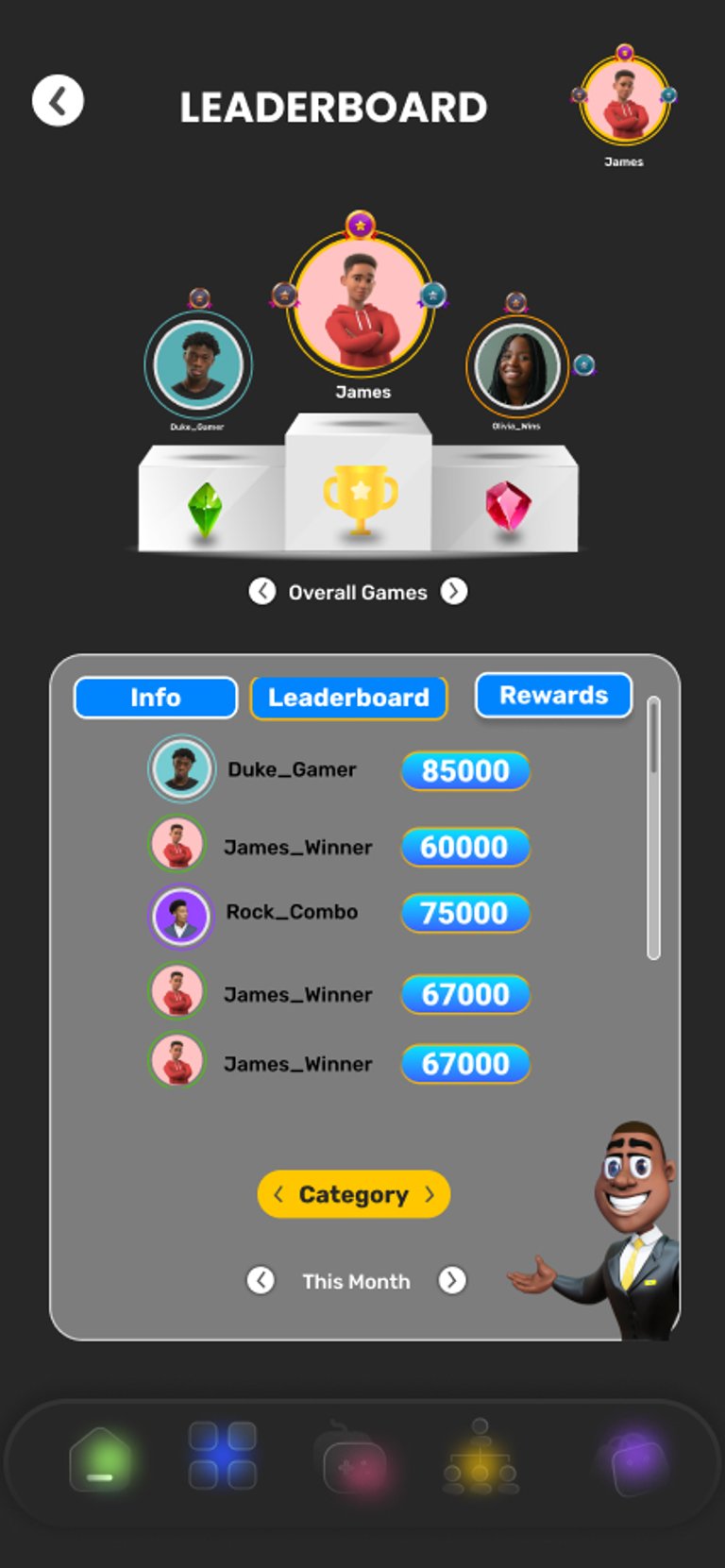
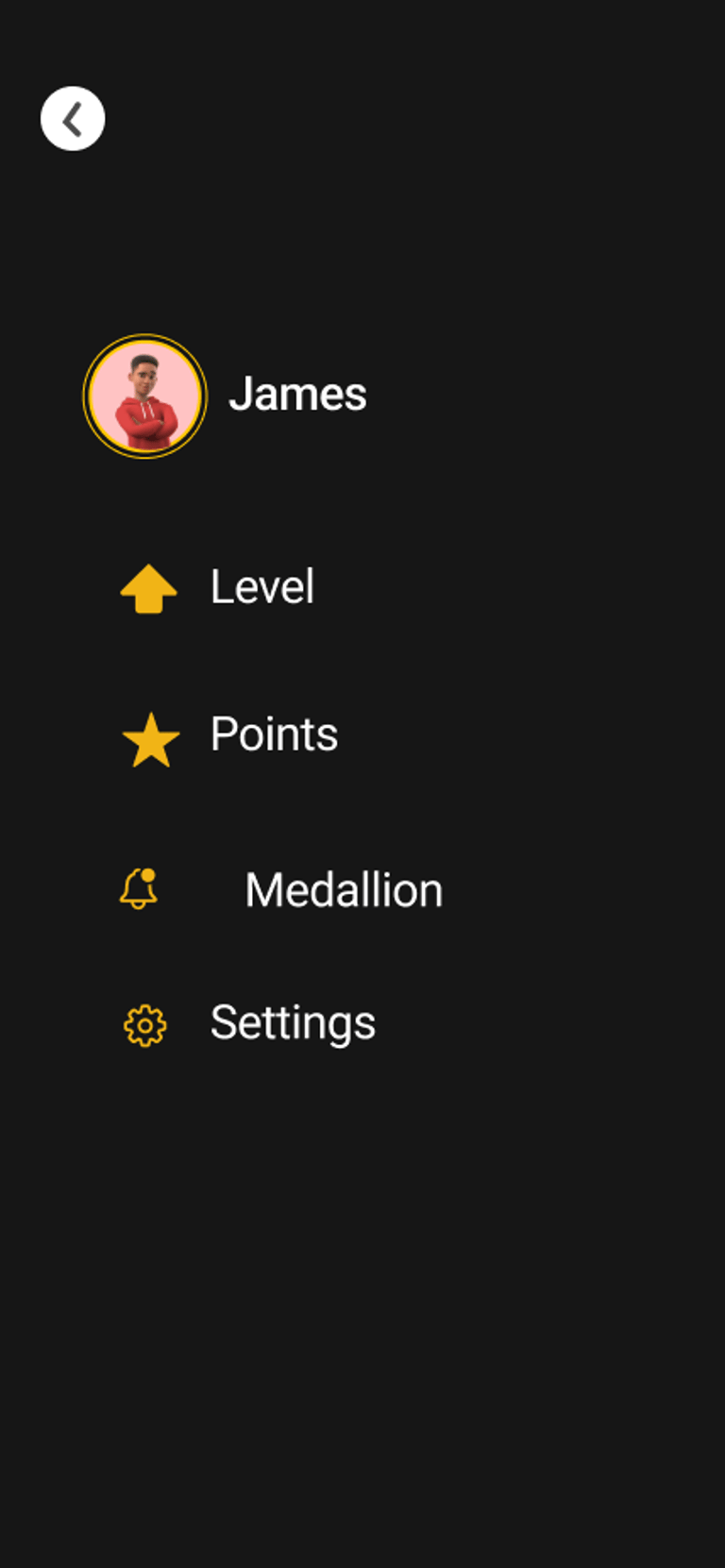
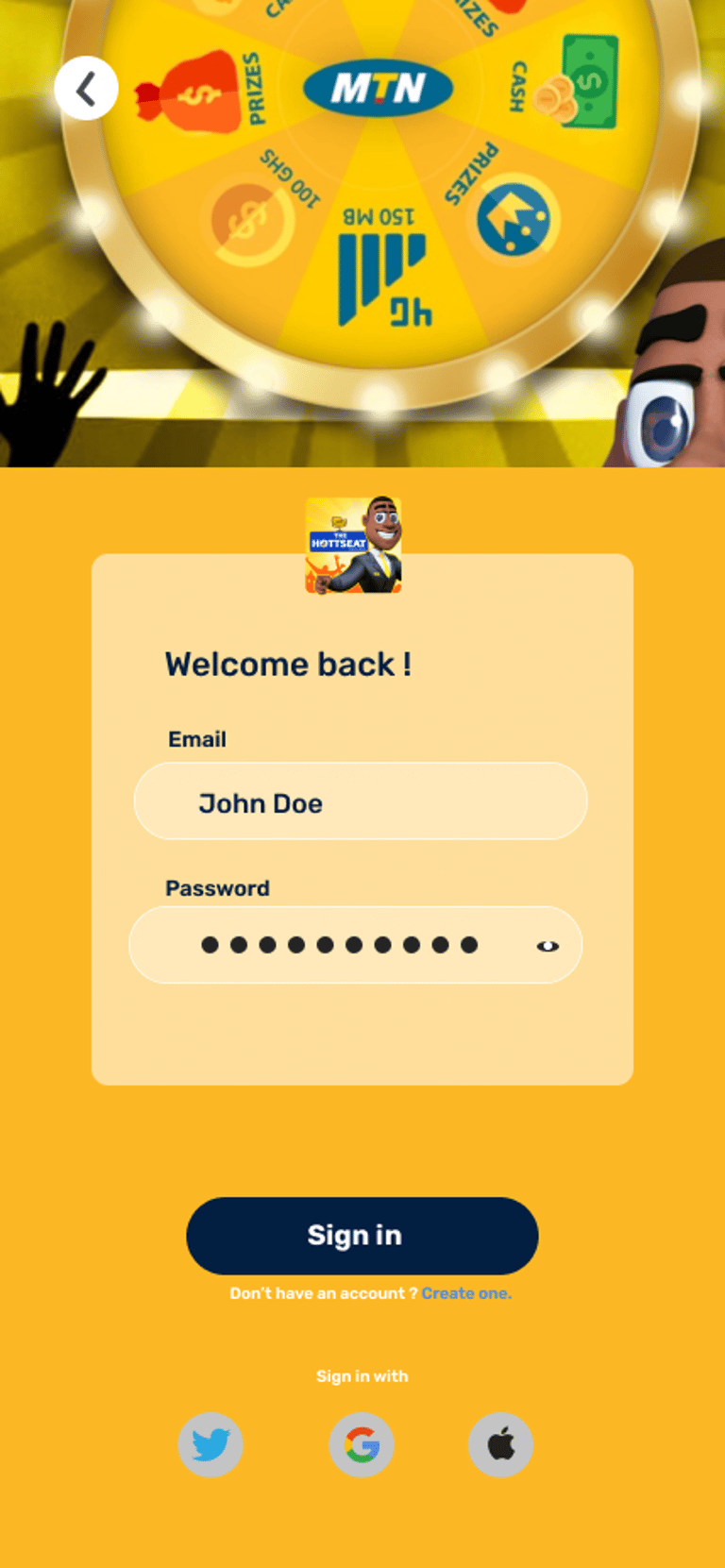
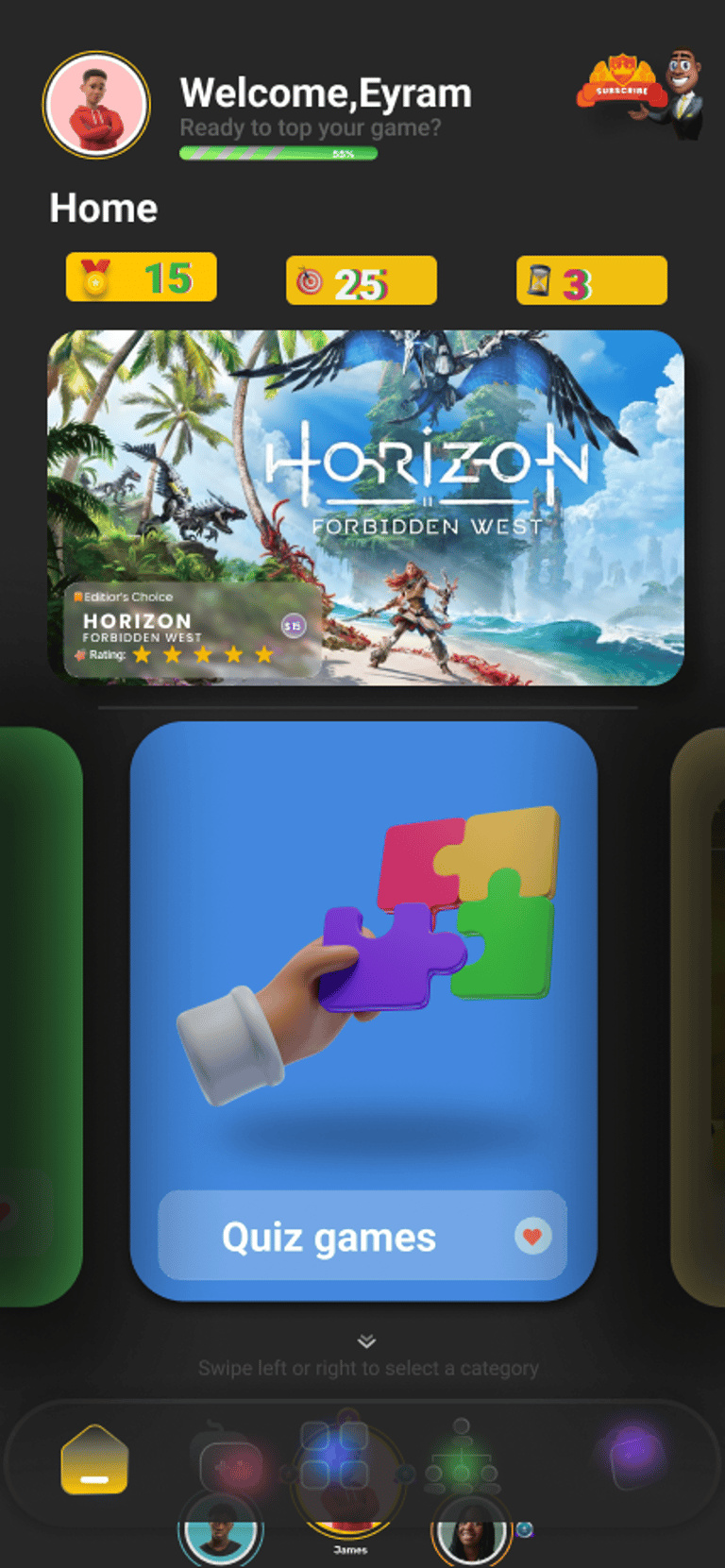
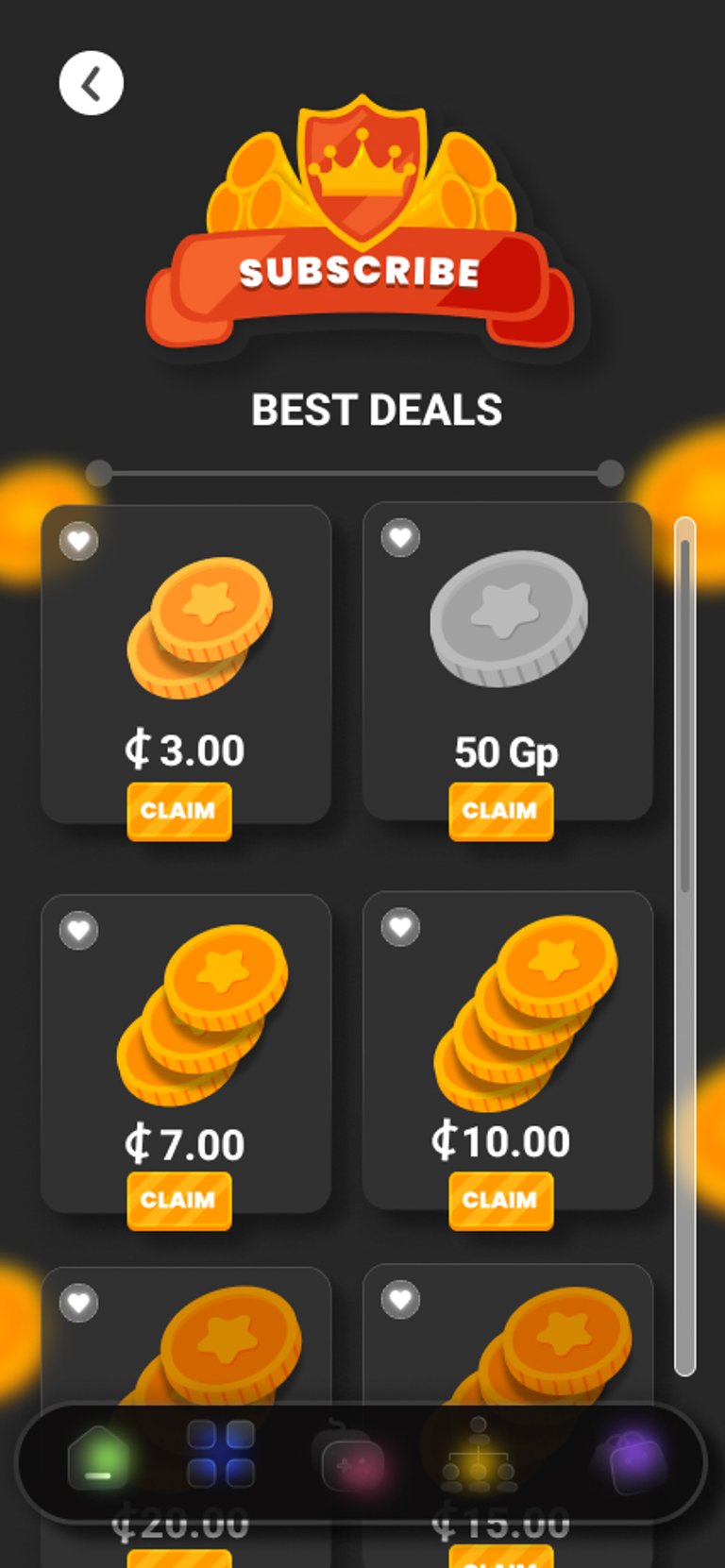
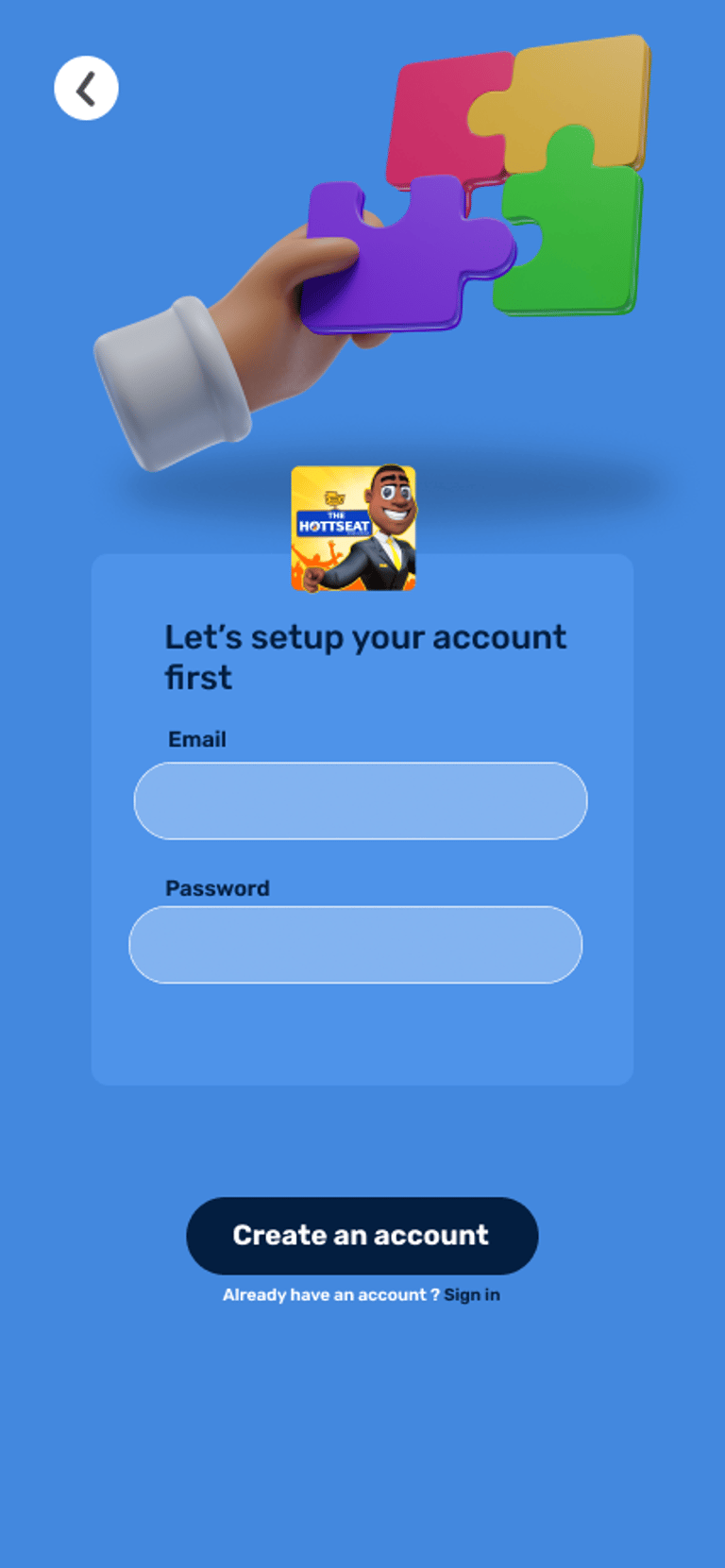
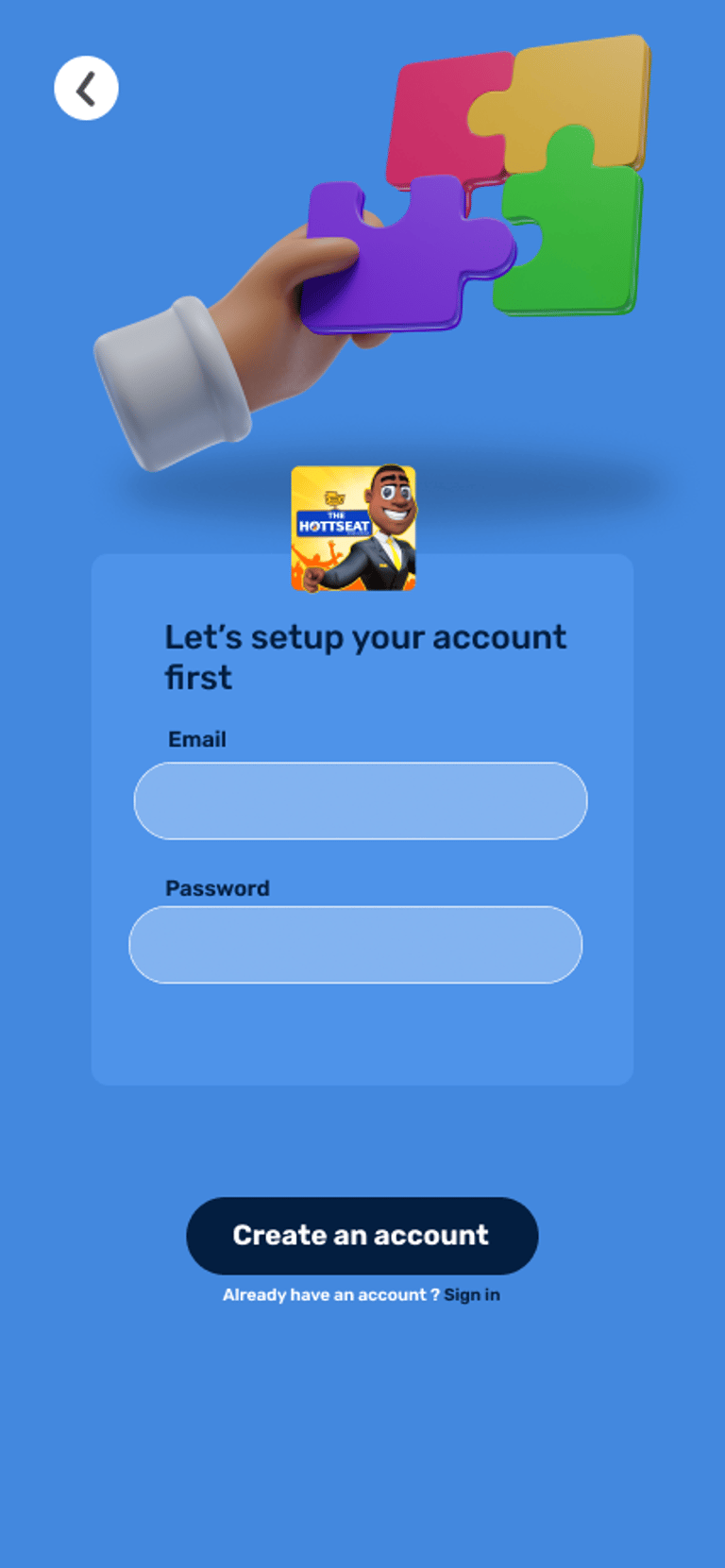
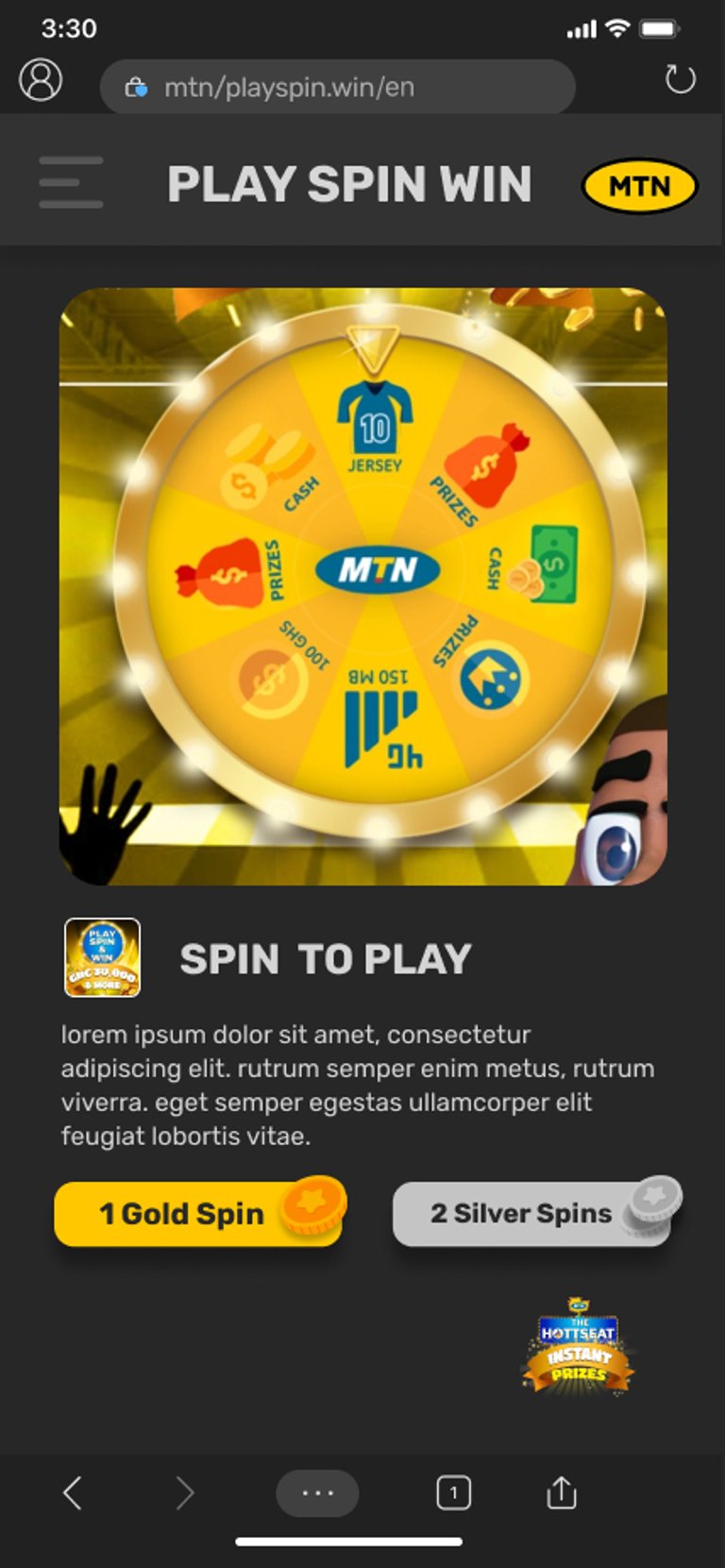
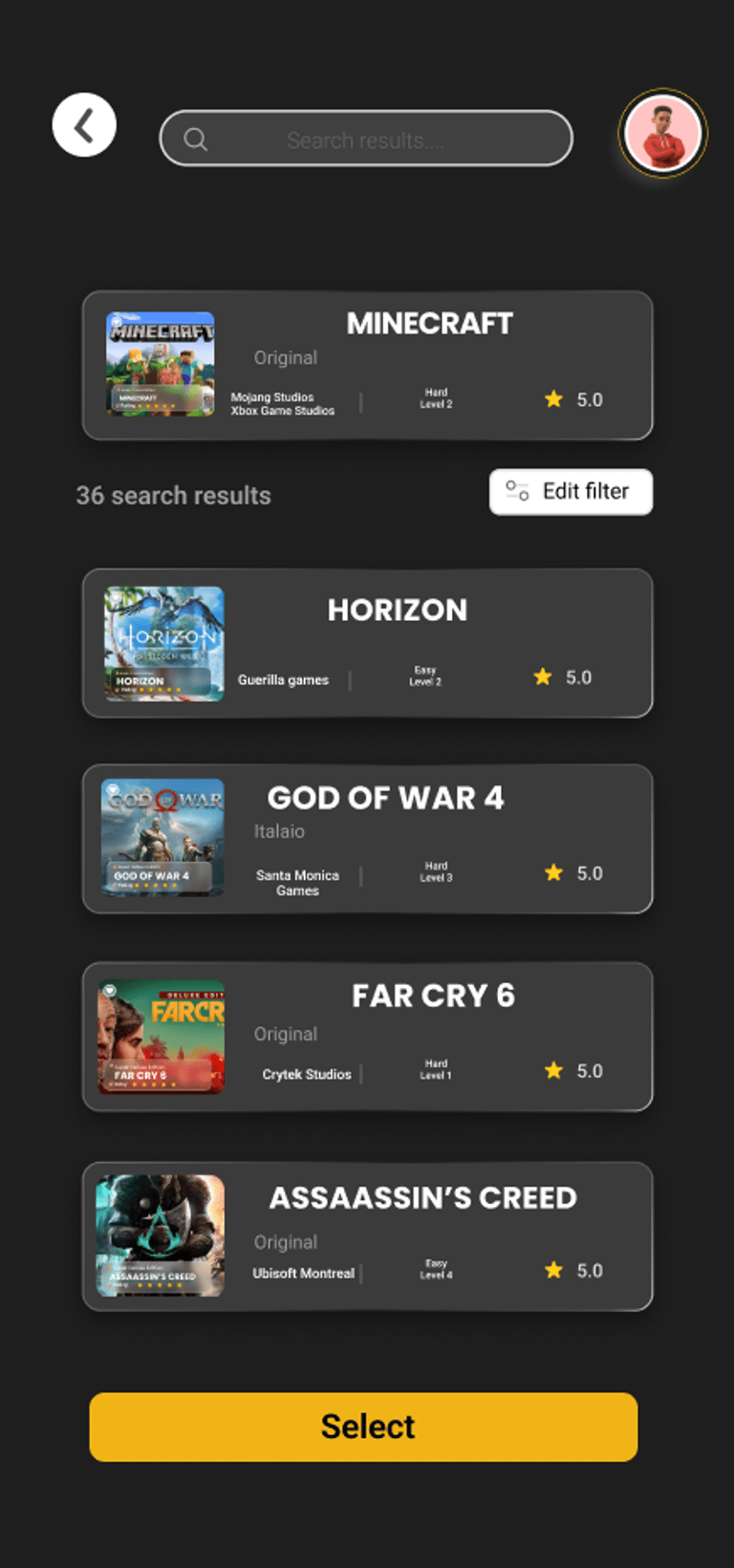
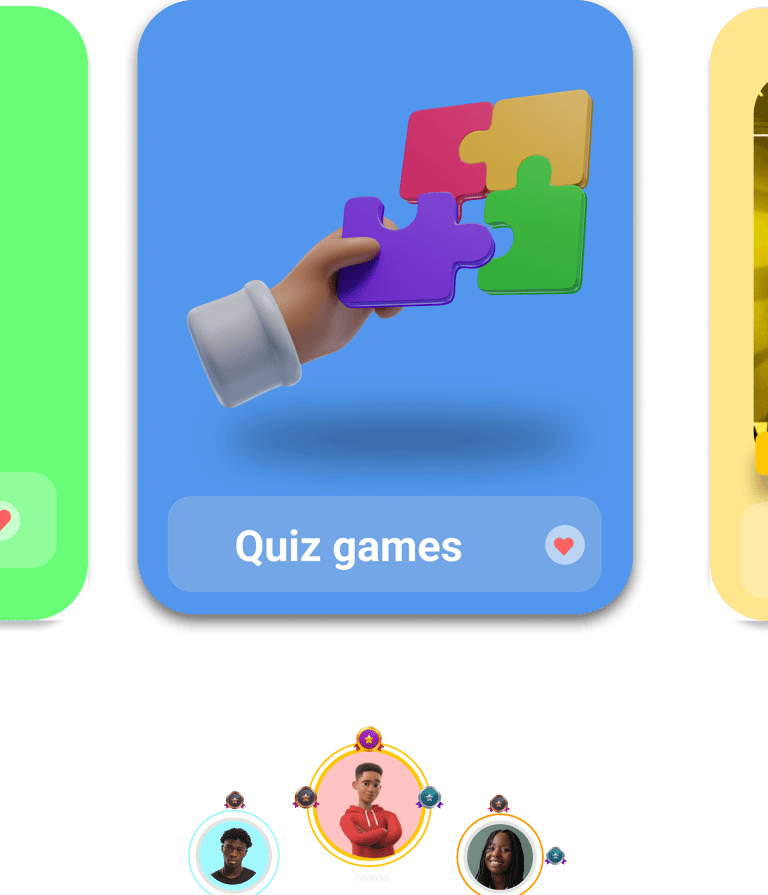
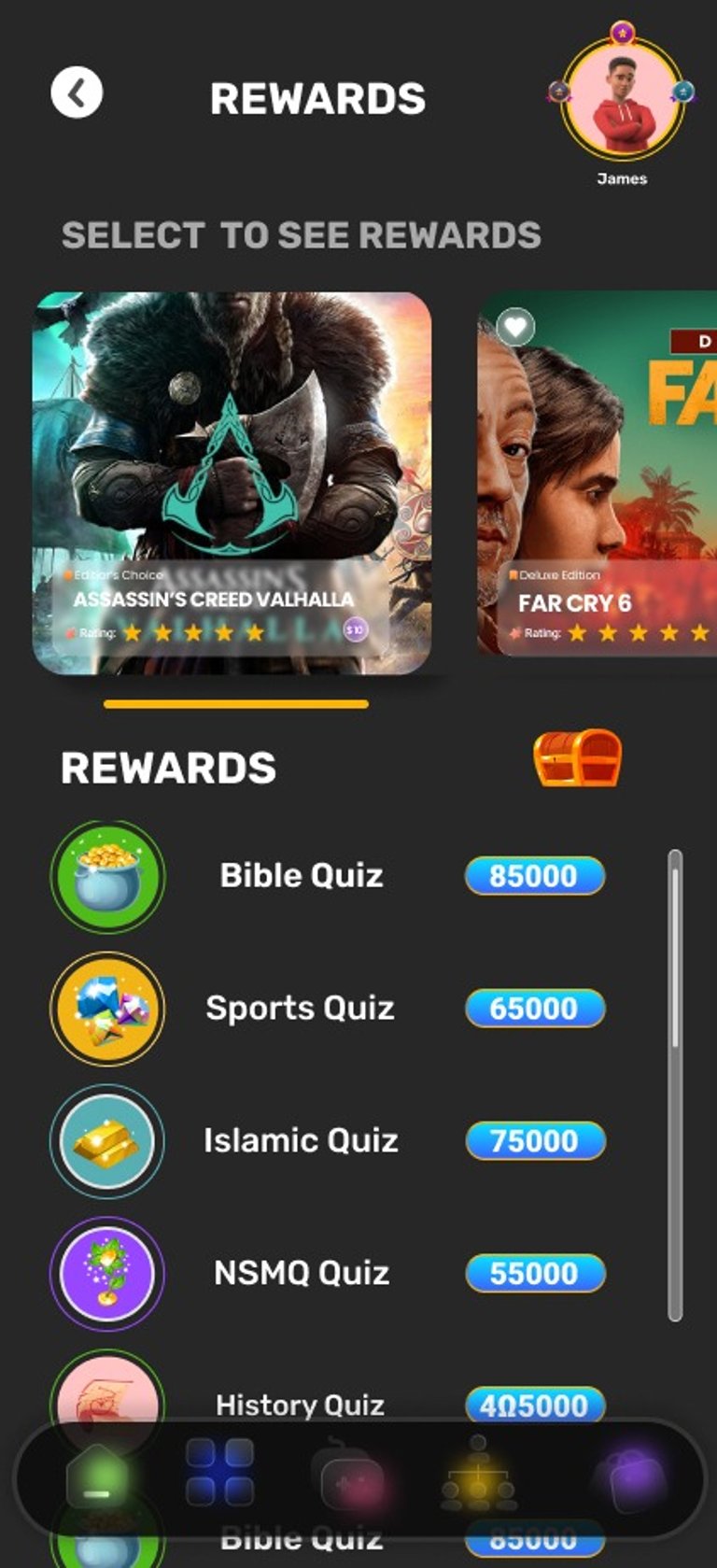
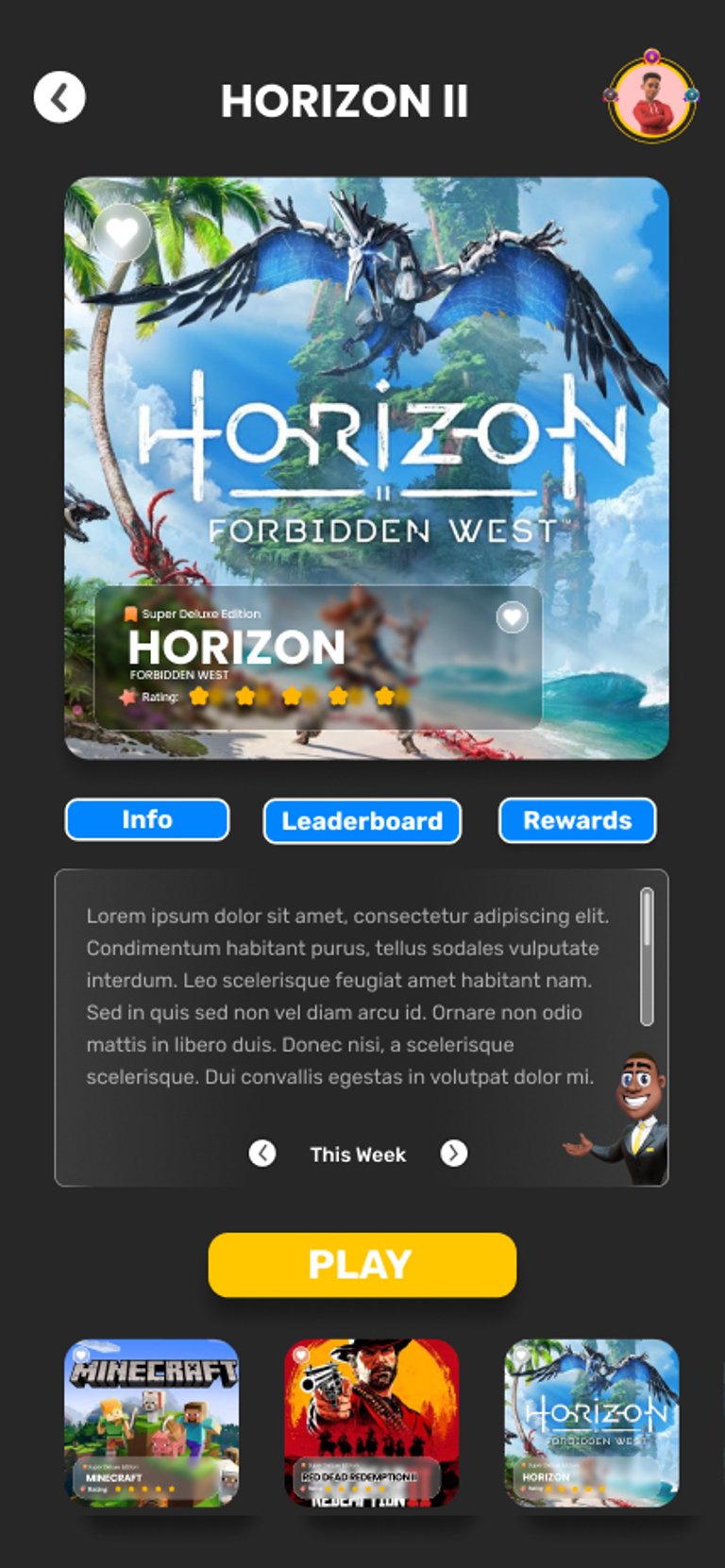
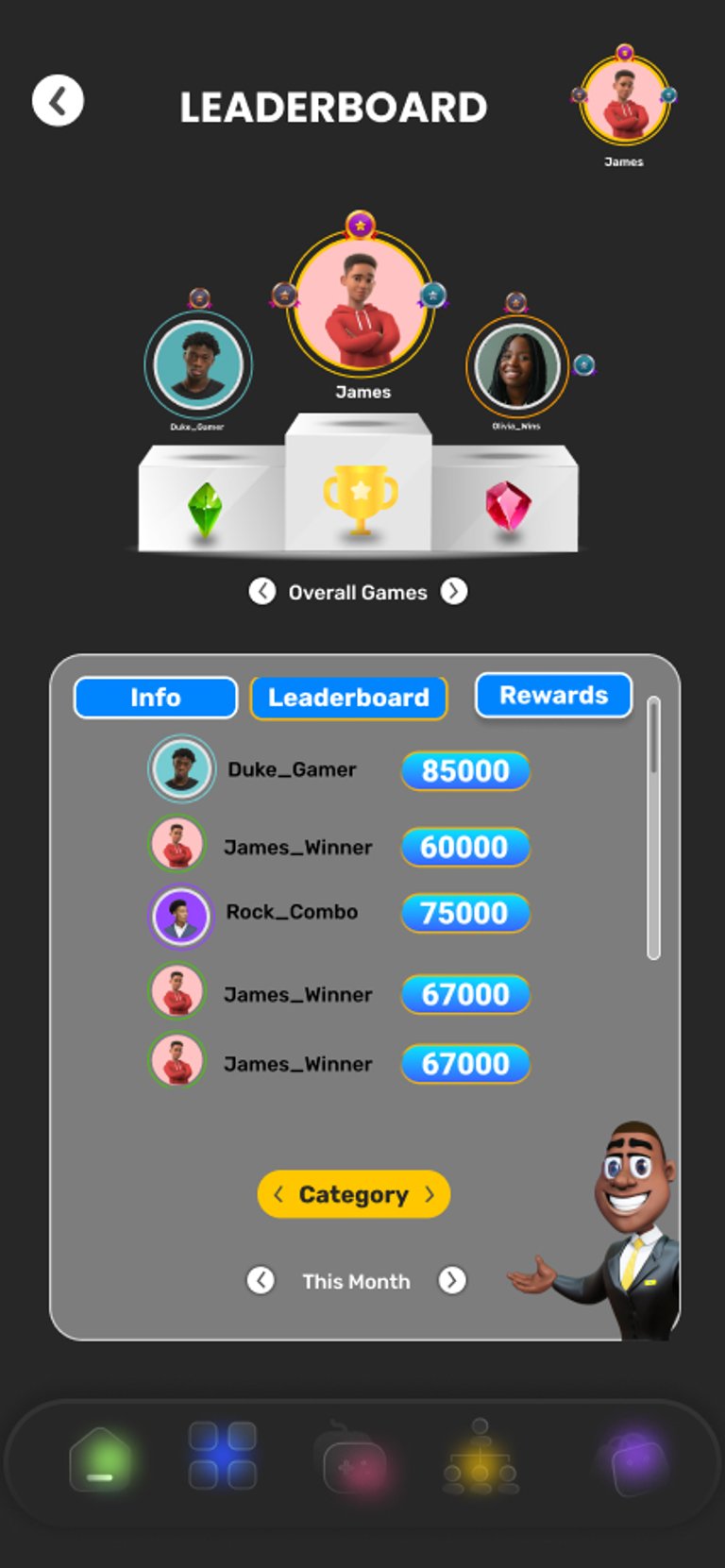
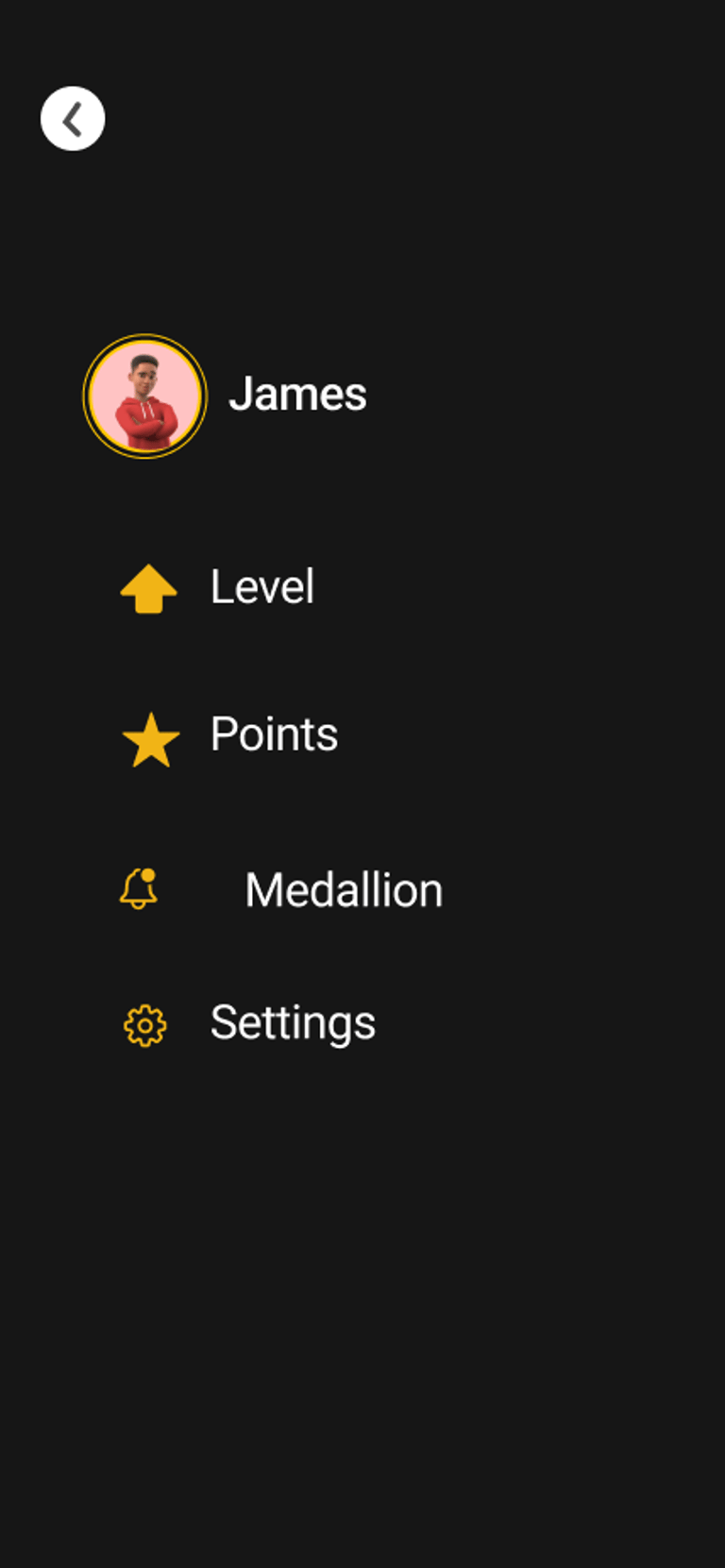
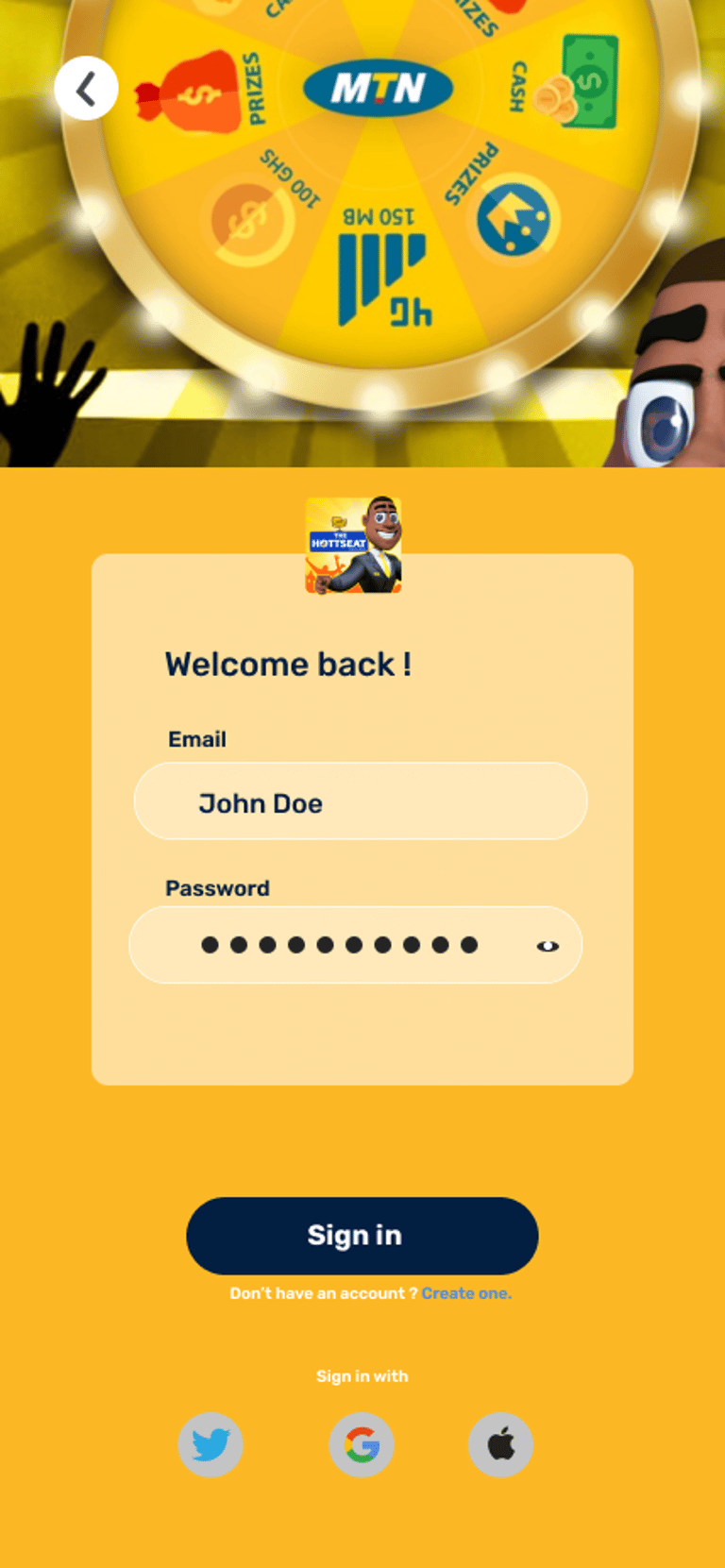
IN-APP SCREENS






























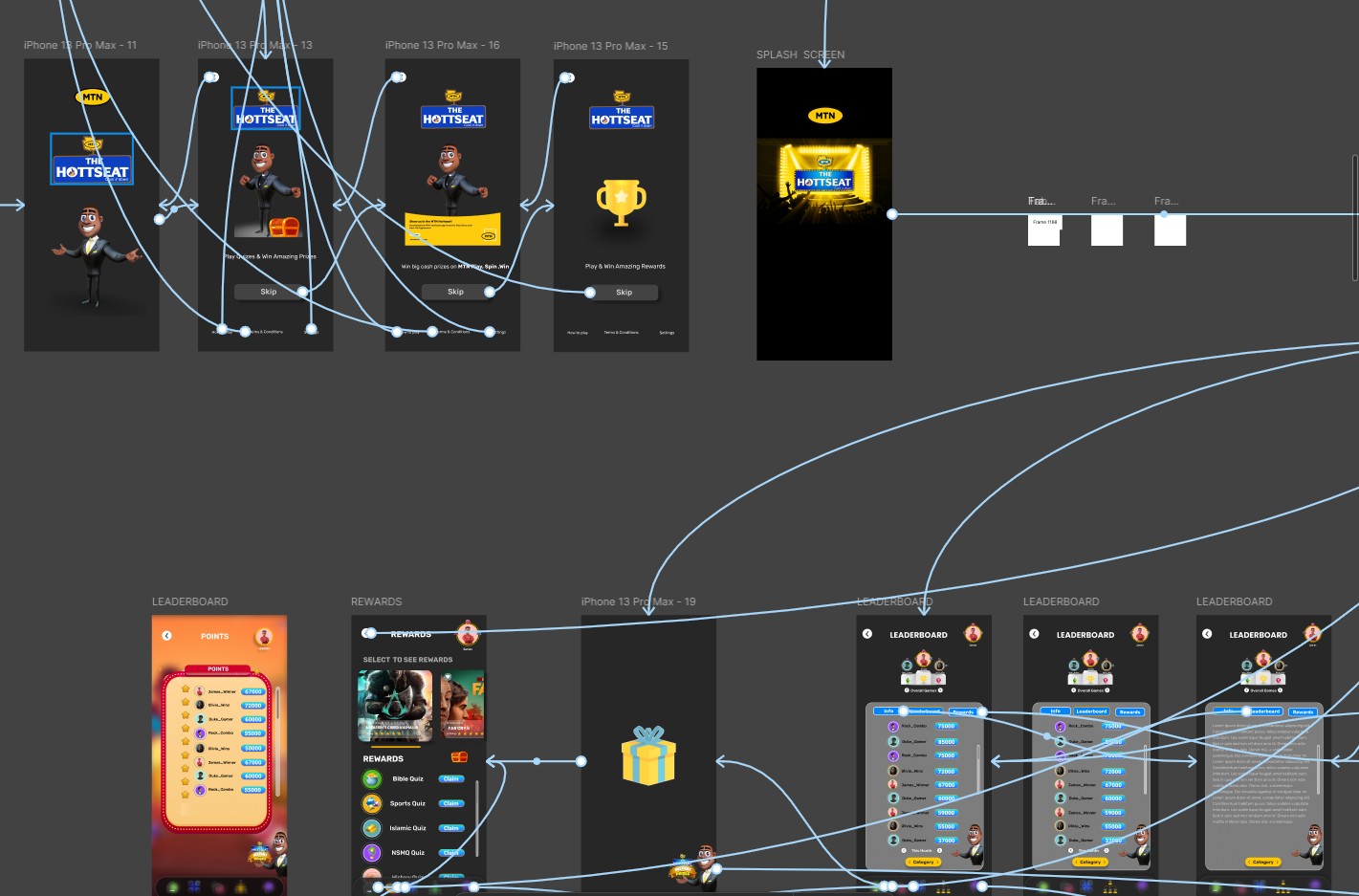
PROTOTYPING


CUSTOM COMPONENTS

















Click the button below to view prototype

THANK YOU
Lets connect
My Case Studies
Follow me on :
+233501594329
© 2025. All rights reserved.
CONTACT me on :
contact@jamesbeduaddo.com
Fillyjobs App
FillyChurch management software
MTN Hottseat App
Built GIZ App
Accounting Hero App